
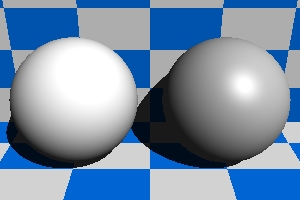
/* left */
sphere {
colour 1.0, 1.0, 1.0
center (-1.2, 0, 0)
radius 1.0
}
/* right */
sphere {
colour 1.0, 1.0, 1.0
center (1.2, 0, 0)
radius 1.0
material 0, 0.7, 0.3, 10
}

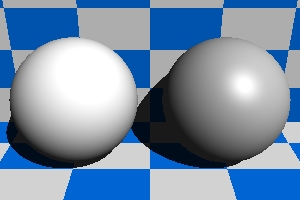
| /* left */
sphere {
colour 1.0, 1.0, 1.0
center (-1.2, 0, 0)
radius 1.0
}
/* right */
sphere {
colour 1.0, 1.0, 1.0
center (1.2, 0, 0)
radius 1.0
material 0, 0.7, 0.3, 10
}
|

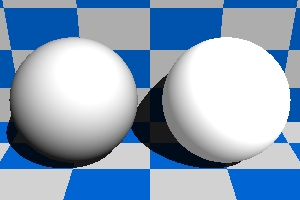
| /* left */
sphere {
colour 1.0, 1.0, 1.0
center (-1.2, 0, 0)
radius 1.0
}
/* right */
sphere {
colour 1.0, 1.0, 1.0
center (1.2, 0, 0)
radius 1.0
ambient 0.5, 0.5, 0.5
}
|

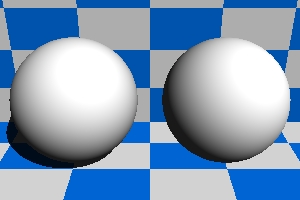
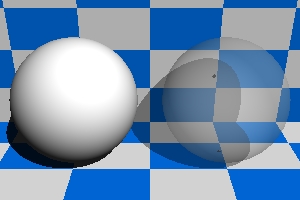
| /* left */
sphere {
colour 1.0, 1.0, 1.0
center (-1.2, 0, 0)
radius 1.0
}
/* right */
sphere {
colour 1.0, 1.0, 1.0
center (1.2, 0, 0)
radius 1.0
shadows off
}
|

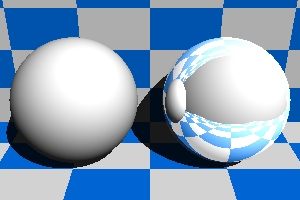
| /* left */
sphere {
colour 1.0, 1.0, 1.0
center (-1.2, 0, 0)
radius 1.0
}
/* right */
sphere {
colour 1.0, 1.0, 1.0
center (1.2, 0, 0)
radius 1.0
reflectance 0.75
}
|

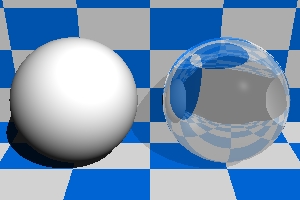
| /* left */
sphere {
colour 1.0, 1.0, 1.0
center (-1.2, 0, 0)
radius 1.0
}
/* right */
sphere {
colour 1.0, 1.0, 1.0
center (1.2, 0, 0)
radius 1.0
transparency 0.75
absorption 0.35
}
|

| /* left */
sphere {
colour 1.0, 1.0, 1.0
center (-1.2, 0, 0)
radius 1.0
}
/* right */
sphere {
colour 1.0, 1.0, 1.0
center (1.2, 0, 0)
radius 1.0
material 1.5, 0.1, 0.9, 100
transparency 0.9
reflectance 0.2
}
|